Googleのガイドラインにみるalt画像の正しい付け方や画像についての正しい取り扱い方法
altテキストはつけるべきというのは良く言われていますが、何が適切なaltテキストであるのかはっきりしなかったのでGoogleの公式見解等から何が適切なaltテキストであるのかを読み解きます。また、画像を使う際に気をつけるべきことについても紹介します。

目次
画像を挿入したらalt画像はとりあえず付ける、SEO対策の基本としてよく言われていることです。多くのサイトやブログで当然のように行われています。
ただ、どのように表現するのが適切であるのか、というのはイマイチ分かっていなかったので調べてみました。
W3Cの確認
まず本来的には規格ないし仕様に合致した使用方法をすることであるはずです。
仕様は結局のところブラウザの実装に依存するため、HTMLの標準化団体であるW3Cのワーキンググループノートのalt属性に関する部分をみると解説自体はとてもシンプルです。
img 要素を使用するときは、簡潔なテキストによる代替を alt 属性に指定する。注記: この属性の値は「ALT テキスト」ともいう。
画像がコンテンツを理解するために重要な文字を含むとき、代替テキストにはそれらの文字を含めなくてはならない。これにより、代替テキストはページ上で画像と同じ役割を果たすことができる。 代替テキストは、画像自体の視覚的な特徴を説明する必要はないが、画像と同じ意味を伝えなければらないことに注意する。
要は、画像と同じ意味または書かれている文字を簡潔に記述することが求められていると理解すれば良いかと思います。
ただ、例示はあるものの、結局どのような内容が適切であるかは抽象レベルでしか分かりませんでした。
Googleのガイドラインの確認
結局はSEO対策として行っているため、Googleがどうして欲しいのかを見るのがより直接的な解決方法であるはずです。
また、Googleは基本的にユーザーのためになることに対しては検索でも評価を高める傾向にあるため、Googleのために行うことは間接的にユーザーのためになるのでアクセシビリティとしても問題ないはずです。
関連しそうなものとして、Search Consoleにある画像の公開に関するGoogleのガイドラインがありました。
ここでヒントとして6つの項目が挙げられていますが、主として画像に直接関連するのは下記の3つの項目です。これらが最上部3つに挙げられているため、重要度としても高いものと思われます。
適切なコンテキストを提供する: ページのトピックに関連したビジュアル コンテンツを使用しましょう。ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
基本的にはキュレーションサイトのようなものを忌避するような表現がされているように思います。いずれにしても、一番評価が高いのは、自分で撮影した、コンテンツとの関連が適切な画像を使用することであると思われます。
配置を最適化する: 可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
コンテンツとの関連において重要な画像は、関連するテキストの近く、かつ、ページ上部が望ましいということになるかと思われます。
重要なテキストを画像に埋め込まない: 画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
これは W3C と同様、テキストはHTMLで提供するべきとの内容です。また、画像内の文字については代替テキスト、つまり alt 属性に追記すべきとの公式的な記述が確認できました。
「画像に記述的なタイトル、キャプション、ファイル名、テキストを含める」
ここに挙げられているのがまさに探しているものそのものでした。気になる項目をピックアップしたいと思います。
ファイル名にも気をつける
ファイル名は画像の管理の観点でしか考えてきませんでしたが、alt テキストと同様、内容に沿ったファイル名にする方が評価されるようです。
ファイル名も画像のテーマを判断する材料として使用されます。たとえば、my-new-black-kitten.jpg は IMG00023.JPG よりも優れています。
altテキストにはキーワードを適切に使用する。乱用はしない。
少し具体性が増してきました。キーワードを使用することが適切とされているようです。ただし、乱用になってはいけません。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。
以下が例として挙げられていました。
悪い例(代替テキストがない): <img src="puppy.jpg" alt=""/>
悪い例(キーワードの乱用): <img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
良い例: <img src="puppy.jpg" alt="puppy"/>
最も良い例: <img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
ここから分かることは、まず最低限すべきこととしては、何が写っているのかを記述することだと思われます。子犬が写っているのであれば子犬であることを表現しろという当たり前のことですね。これも Google では「良い例」とされているため、この程度でも安心できるレベルにはあるのだと思います。
そして、最高の評価を受けるには、画像内で何が行われているかを解説することが求められているのだと思われます。これはコンテンツとの関連にもよるかと思いますが、画像の中で起こっているこを表現する、またはテキストの内容を補足する情報を与えるのが適切であるということになるかと思われます。
具体的に例示を考える
例えば、スポーツなどではまさに画像の中で起こっていることを表現するのにふさわしいものと思われるため、「決勝点となるゴールを決めたロナウドのシュート」といったように、何が起こったシーンであるのかを説明すれば良いということになるかと思います。同じサッカーでも、練習風景である場合には、「試合開始前のパス練習」といったようにその画像の背景も説明するのがより適切になるのかと思います。
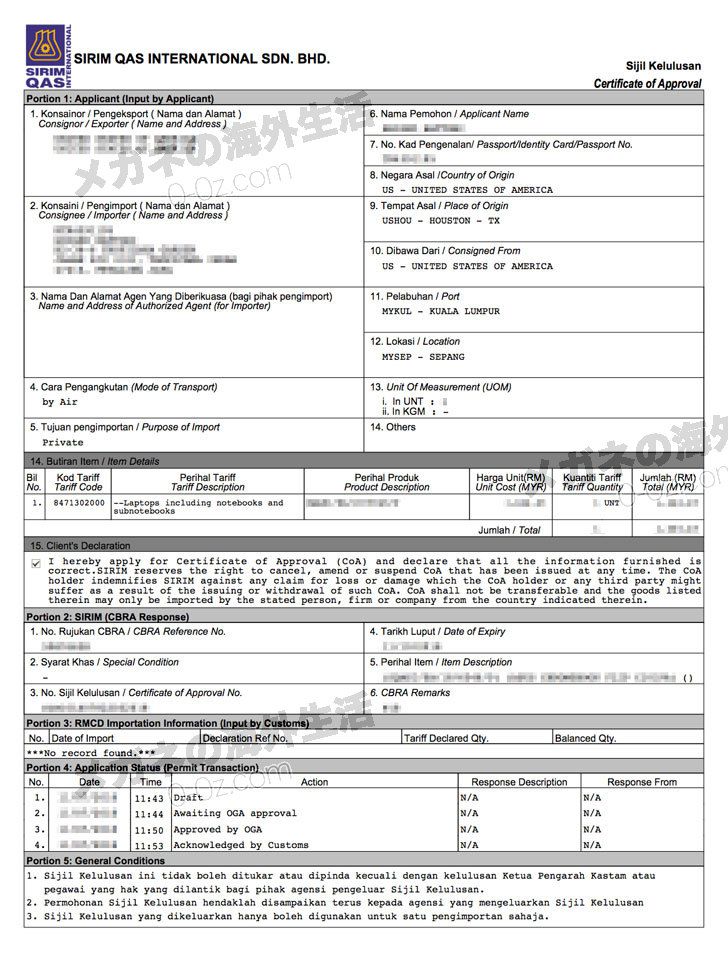
また、下記のような画像であれば、まさにコンテンツの流れが重要になるはずです。
記事内のこの画像では、「届いたSIRIM Permit」という alt テキストをつけています。コンテンツ部分ではまさに SIRIM Permit が届いたという流れでこの画像を出しているため、この背景では適切なテキストであったと思います。もし、この画像をマレーシアでは書類が多くて面倒くさいという流れで説明するのであれば、「マレーシアで必要とされた書類の例」といったようなテキストの方が適切であると思います。
まとめ
何となくで alt テキストをつけてきましたが、今後は自信を持って付けられそうです。大事なことは、、、
- 独自の画像を使用する。
- 関連するテキストに近い場所に配置する。
- コンテンツの中心的テーマの画像であればページの上部に配置する。
- テキストを埋め込まない。埋め込んだ場合にはキャプション等をつける。
- 画像のファイル名は簡易的な説明となるべき文字列にする。
- altテキストにはキーワードを含める。
- altテキストでは、画像で何が起こっているのか、または何のための画像なのかを情報として提示する。
ということになるかと思います。以後、注意したいと思います。





この記事をシェアする
Twitter
Facebook
Pocket
はてな